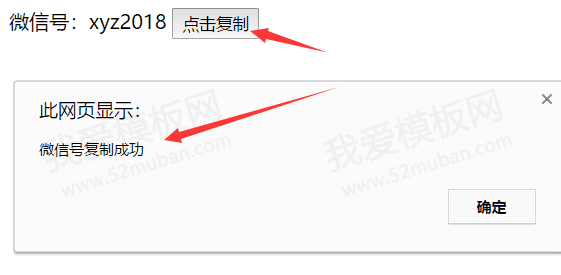
在学习网站制作课程时,有同学咨询如何实现点击网页上的按钮,可以复制指定的内容。这是一种 jquery 点击按钮复制内容功能,通过 JQUERY 可以实现点击后自动复制内容。效果如下图:

下面是 jquery 点击按钮复制内容代码,它是兼容 PC 端和手机端的。示例代码如下:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.12/clipboard.min.js"></script>
<title>复制按钮</title>
</head>
<body>
微信号:<span id="target">52muban</span>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#target" id="copy_btn">
点击复制
</button>
</body>
<script>
$(document).ready(function(){
var clipboard = new Clipboard('#copy_btn');
clipboard.on('success', function(e) {
alert("微信号复制成功",1500);
e.clearSelection();
console.log(e.clearSelection);
});
});
</script>
</html>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









